در بسیاری از مواقع، نمایش مجموعهای از تصاویر محصولات یا نمونهکارها بهصورت منظم و یکپارچه در وبسایت میتواند تجربه کاربری بهتری ایجاد کرده و جلوه حرفهایتری به سایت شما بدهد. در این آموزش، یاد میگیرید چگونه با استفاده از امکانات گالری و صفحات ایستا، گالریهایی متنوع، منظم و زیبا برای نمایش تصاویر محصولات در صفحات مختلف سایت خود ایجاد کنید. با دنبالکردن مراحل زیر، میتوانید گالریهای تصویری موردنظر خود را بهراحتی طراحی، مدیریت و در هر نقطهای از وبسایت بهکار ببرید.
1. ایجاد گالریها
۱. ایجاد گالریها
با استفاده از صفحات ایستا میتوانیم یک گالری کلی برای تمام محصولات ایجاد نماییم.
ابتدا از بخش مدیریت گالریها، گالریهای موردنظر خود را ایجاد کنید.
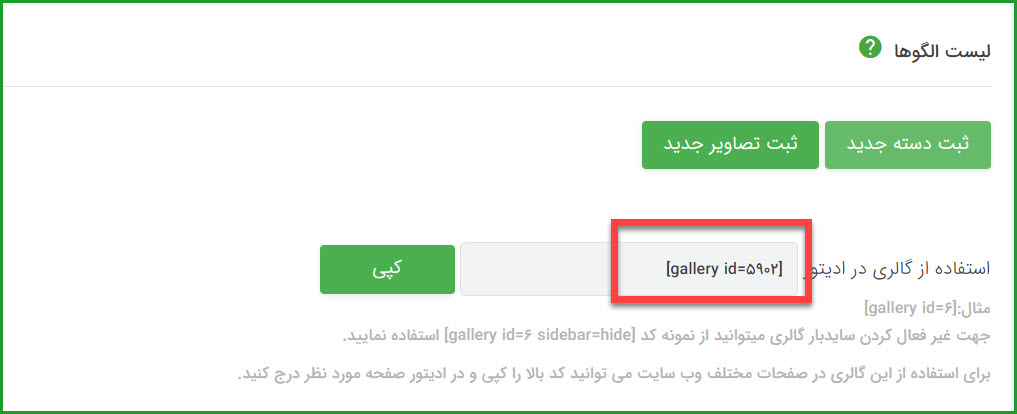
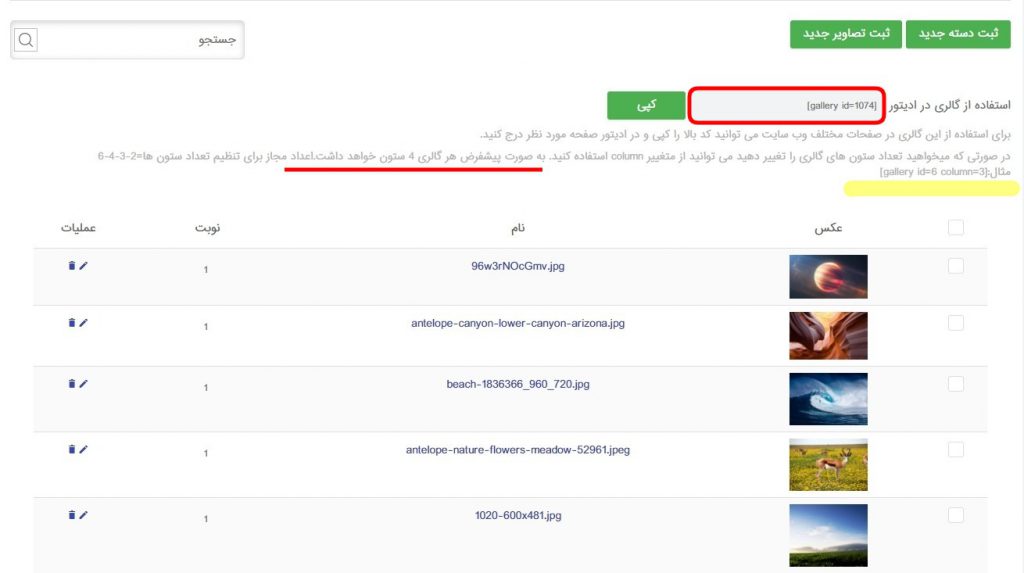
سپس وارد هر گالری شوید و کد گالری را مطابق شکل زیر کپی نمایید.
2. ساخت صفحه ایستا برای نمایش گالری
از مسیر:
منوی امکانات جانبی > مطالب > صفحات ایستا
یک صفحه جدید ایجاد کرده و نام دلخواهی برای آن انتخاب کنید.
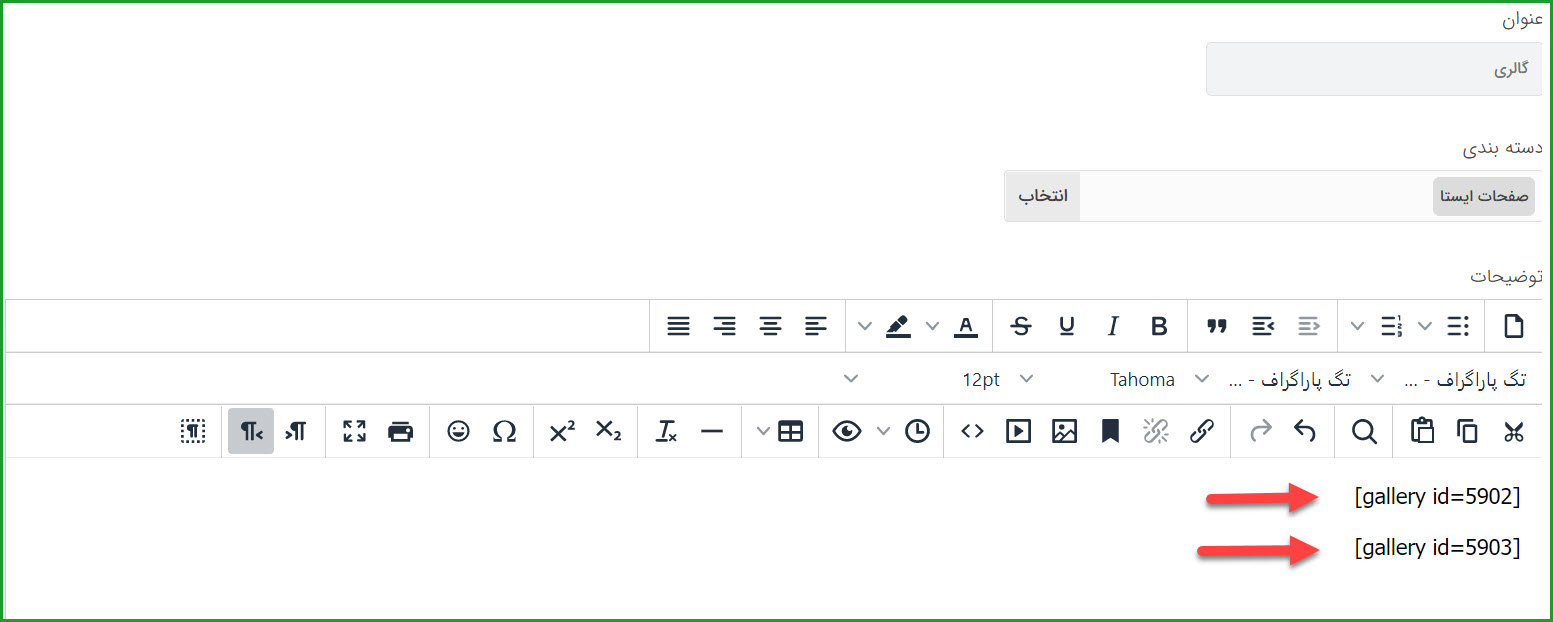
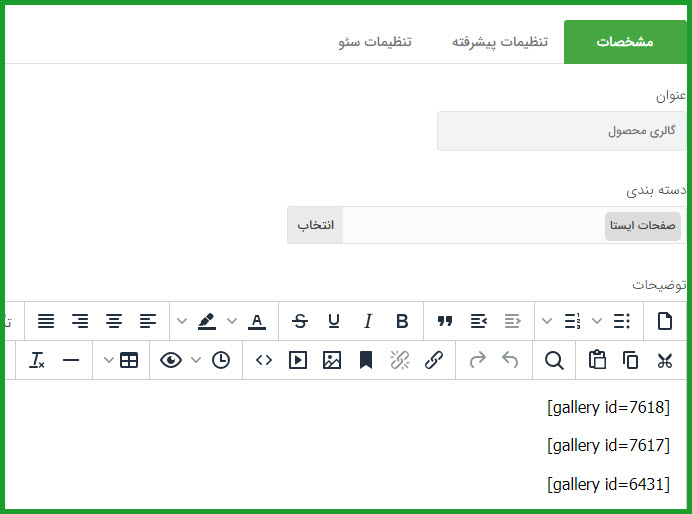
در بخش توضیحات صفحه، کد گالری را که قبلاً کپی کردهاید، قرار دهید.
💡 نکته: میتوانید چندین کد گالری را زیر هم قرار دهید تا چند گالری بهصورت همزمان در یک صفحه نمایش داده شوند.
3. پیشنمایش صفحه
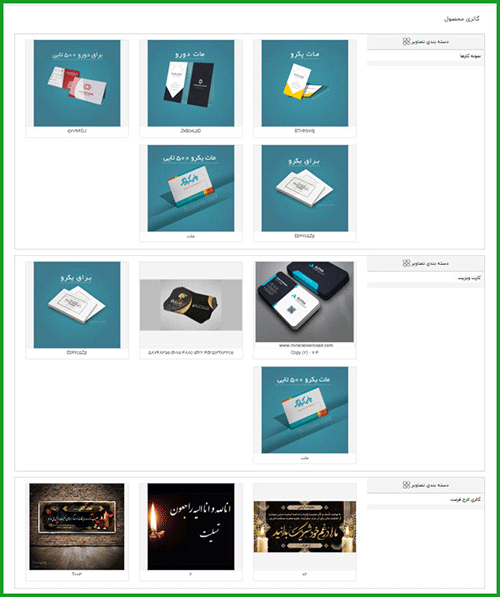
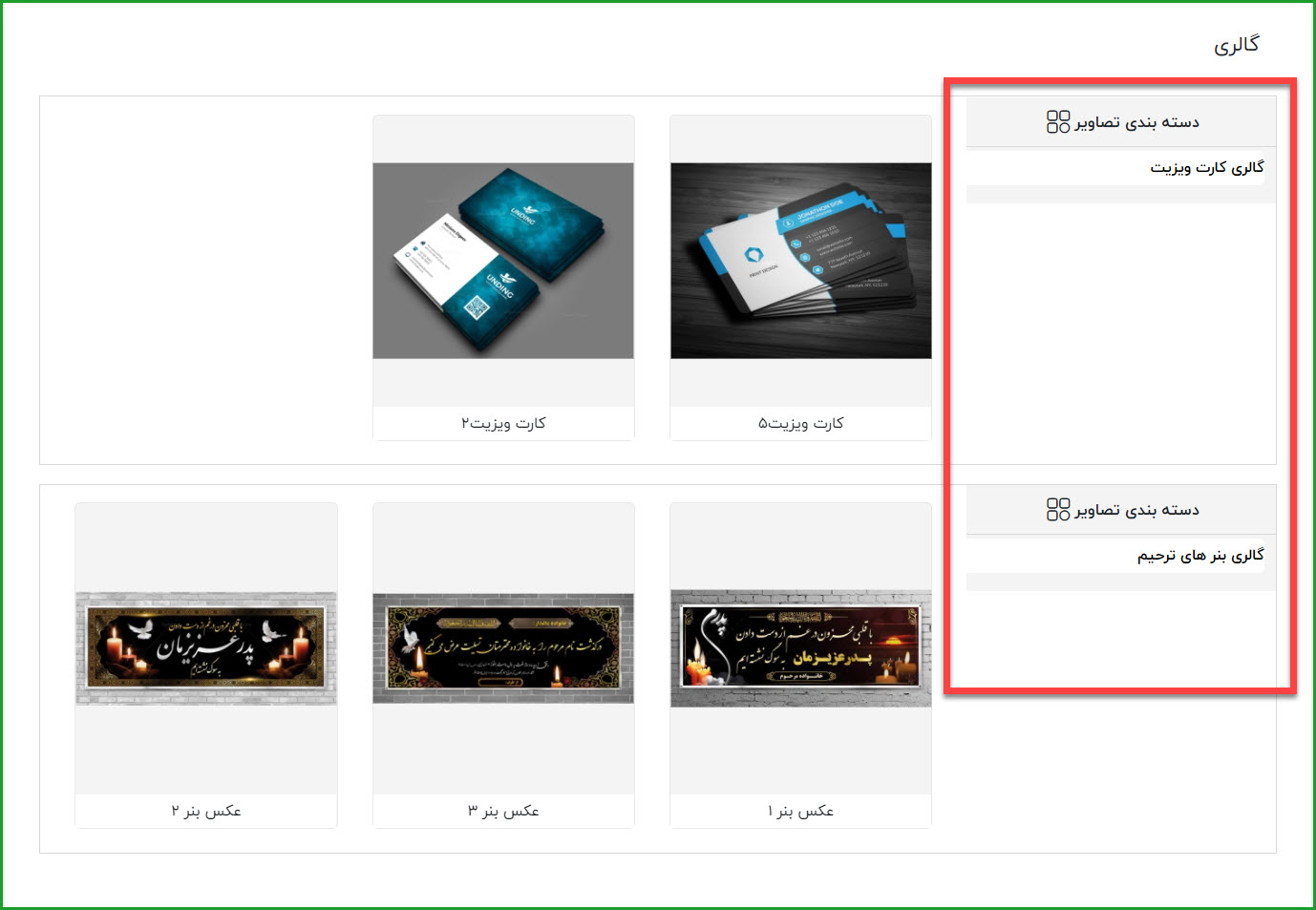
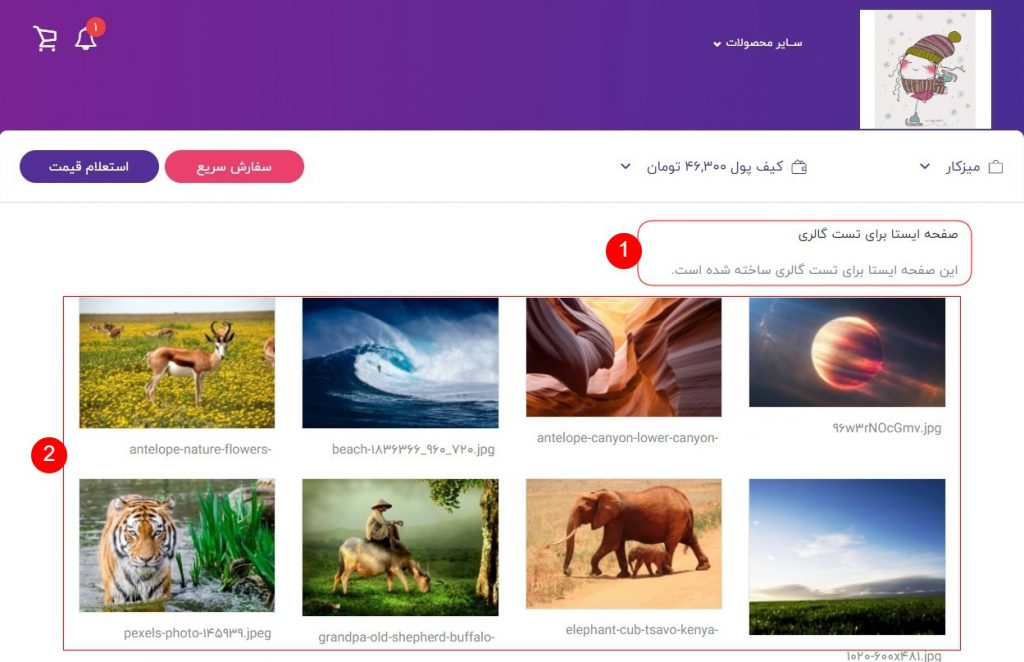
پس از ذخیره صفحه، میتوانید با کلیک روی آیکون 👁️ (نمایش) در لیست صفحات ایستا، نتیجه گالری ساختهشده را مشاهده نمایید.
4. حذف نوار کناری (Sidebar)
اگر میخواهید بخش Sidebar (مانند ناحیه مشخصشده با کادر قرمز در تصویر) را از گالری حذف کنید، کافیست بعد از id گالری، ویژگی sidebar=hide را به کد اضافه نمایید.
🔸 مثال: [ gallery id=5902 sidebar=hide]
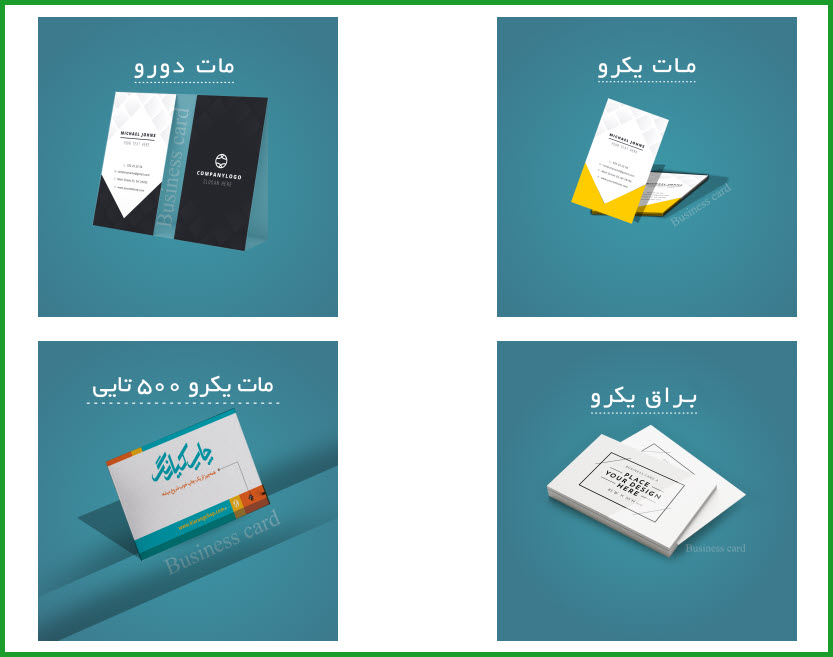
5. ایجاد گالری بهصورت کاشیوار (بدون توضیحات زیر عکس)
برای ایجاد گالری سادهای از تصاویر محصولات، بدون نمایش متن توضیحی زیر عکسها، از کد زیر استفاده نمایید:
[simple-gallery id=6]
💡 نکته: این کد را میتوانید در هر ادیتور متنی وبسایت درج نمایید تا گالری نمایش داده شود.
6. تنظیم تعداد ستونهای گالری
بهصورت پیشفرض، گالریها در ۴ ستون نمایش داده میشوند. برای تغییر تعداد ستونها، از ویژگی column در شورتکد استفاده کنید.
🔢 مقادیر مجاز برای ستونها: 2، 3، 4، 6
🔸 مثال:
[simple-gallery id=6 column=3]
💡 نکته: اگر قصد دارید در صفحات ایستا گالری در تعداد ستونهای کمتر نمایش داده شود، ویژگی
columnرا مطابق نیازتان در کد وارد کنید.
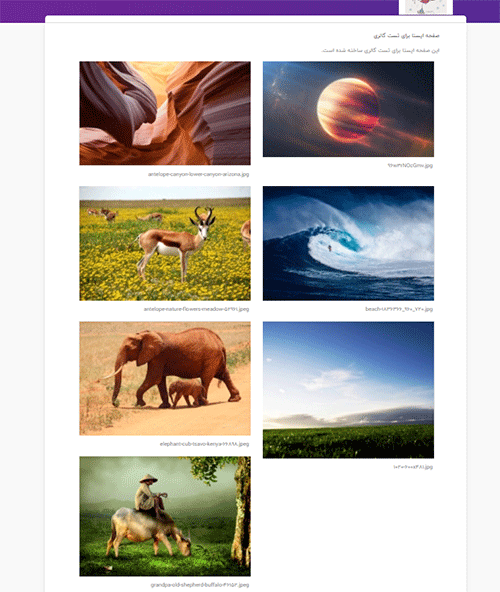
و در آخر نتیجه نمایش با مثال column=2 که تصاویر را در 2 ستون نمایش می دهد:
7. نکات تکمیلی
-
-
اگر در بخش مدیریت گالریها دستهبندیهای تودرتو ایجاد کردهاید، بهتر است برای هر دسته، یک تصویر شاخص قرار دهید تا خروجی گالری زیباتر نمایش داده شود.
-
کادر شماره 1: متن نوشتهشده در ادیتور را نمایش میدهد.
-
کادر شماره 2: تصاویر گالری موردنظر را نشان میدهد.
-
-
موفق باشید.
برای دنبال کردن چاپیروس در اینستاگرام وارد پیج زیر شوید:
chapiroos_com