طراحی سایت: اولین تاثیرگذاری شما بر روی مشتری
طراحی سایت فرایندی پیچیده دارد و متغیرهای زیادی دارد. درست مانند ساختن یک خانه، طراحی سایت نیاز به متخصصانی در زمینه های مختلف دارد که بتوانند با هم به صورت گروهی کار کنند و سایتی مطابق با نیاز و سلیقه شما و بر اساس استراتژی های کسب و کار شما طراحی کنند.اگر به طراحی یک سایت حرفه ای برای چاپخانه خود فکر میکنید و یا علاقه مند به دانستن این هستید که سایت های بزرگ چاپ آنلاین مانند ویستاپرینت، مو و جوکباس چگونه طراحی شده اند، این دستورالعمل جامع می تواند سازنده و مفید باشد.
یک طراحی سایت حرفه ای 5 گام اصلی دارد که در نمودار زیر مشاهده می کنید:

استراتژی طراحی سایت
هر کار موفقی با یک استراتژی درست شروع می شود. دقیقا به دنبال چه چیزی هستید؟ نیاز مخاطبان شما چیست و با چه رویکردی میخواهید فعالیت کنید؟ اینها سوالات مهمی هستند که در این مرحله باید پرسیده شود. زمینه فعالیت سایت ها مختلف هستند اما نقطه شروع همه آن ها از اینجاست.اگر به مثال ساخت خانه برگردیم، شما هیچوقت بدون اینکه بدانید چه کسانی قرار است ساکن آن خانه باشند و چه ترجیحاتی دارند دست به تهیه نقشه خانه نخواهید زد. مثلاً اگر ساکن آن خانه با ویلچر رفت و آمد میکند، احتمالاً در نقشه تان سطوح شیبدار زیادی در نظر خواهید گرفت! طراحی سایت هم اینگونه است و سبک رفتاری و ویژگی های مخاطبان شما در طراحی سایت بسیار تاثیرگذار است.

مطالعه کسب و کار
تحلیل کسب و کار، تحلیل بازدیدکنندگان، رقبا و فرصت های SEO و مواردی اینچنین در این مرحله انجام می شد. خیلی توصیه می شود که با چند مشتری خبره و صاحب نظر مصاحبه ای ترتیب داده شود تا به درک درستی از نیازها و علایق آنها برسید. انتظارات مشتریان و اهداف کسب و کار عناصر اصلی هستند که طراحی سایت بر آن استوار می شود.
پرسونای مخاطبان سایت
تحقیقات شما با تشخیص پرسونای مخاطبانتان کامل می شود. باید برای شما کاملاً واضح باشد که کاربران ایده آل وبسایت شما قرار است چه کسانی باشند؟ چندسال دارند؟ تخصص و سابقه آنها چیست؟ معمولا از چه دستگاهی سایت شما را چک میکنند؟ (گوشی، تبلت، دسکتاپ و …). گردآوری مجموعه ای از پرسش های شخصی، تخصصی و فنی به شما کمک میکند تا دقیقاً بفهمید که مخاطبان شما چه کسانی هستند. بر اساس این پرسش ها میتوانید شاخص های کلیدی موفقیت (KPI) وبسایت خود را نیز استخراج کنید. این شاخص ها به شما میگویند که چقدر وبسایت شما در راستای استراتژی شما و نیاز مخاطبان کار میکند.
تجربه کاربری در طراحی سایت
وقتی یک معمار بر اساس نیازها و ترجیحات ساکنان به طراحی نقشه یک خانه می پردازد، این مفهوم را در ذهن خود حلاجی میکند که ساکنان مذکور چگونه و با چه الگویی در خانه رفت و آمد می کنند. به این مفهوم «تجربه کاربری»(UX)[1]میگویند که در بحث طراحی سایت بسیار به کار می رود.تجربه کاربری به موضوعاتی مانند هارمونی سایت، استانداردهای کاربری، چیدمان محتوای تصویری و متنی و مسیر دسترسی به زیردسته ها و صفحات داخلی می پردازد.در تجربه کاربری بر نیازها و رفتار مخاطبان هدف تمرکزی دقیق انجام می شود که نتیجه اش این می شود که کاربر دقیقاً به همان چیزی میرسد که دنبالش میگردد و تجربه ای رضایت بخش خواهد داشت. برای رسیدن به این هدف باید استراتژی های کلی وبسایت به تاکتیک های معنادار و قابل اجرا تبدیل شود.
محتوای سایت
همه چیز با محتوا شروع می شود. درک اینکه مخاطبین شما چه کسانی هستند، کجا به دنبال محتوا میگردند و چه نظری راجع به آن دارند. سازماندهی محتوا که توسط معمار اطلاعات انجام میشود، (واژه ها، پاراگراف ها، عناوین و برچسب ها) مرحله ای است حیاتی برای عبور از نظریه به عمل.موفقیت در این مرحله بستگی به این دارد که تیم تجربه کاربری، تصمیمات طراحی شما را چگونه به فرم «رده بندی[2]» در آورد و نقشه سایتی به شما تحویل دهد که عالی ترین نسخه سازمان یافته سایت شما باشد.
نقشه سایت
هنگامی که نقش سایت خود را ایجاد میکنید، به موارد زیر دقت کنید:
- برچسب ها: آیا برچسب ها در مسیریابی سایت به مخاطب کمک میکنند؟ و این برچسب ها باید در کجا قرار گیرند؟
- سلسله مراتب اطلاعات: آیا اطلاعات شما بر اساس میزان اهمیتی که دارند دسته بندی شده اند؟
- موارد کاربرد: چه کسانی قرار است از سایت استفاده کنند و هر فعالیت خاص را بر روی سایت چگونه انجام میدهند؟
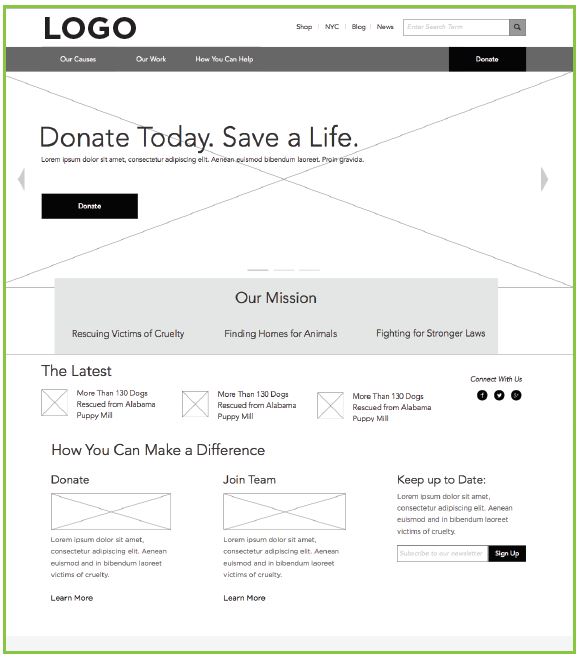
طراحی وایرفریم سایت
زمانی که موضوعات مربوط به ردهبندی، برچسبها، سلسلهمراتب اطلاعات و موارد کاربردی حل شد، تیم تجربه کاربری این عناصر را در یک طرح وایرفریم به تصویر میکشد که به آن «نقشه ساخت» یا «بلوپرینت» گفته می شود. طرح وایرفریم استراتژی طراح سایت شما را نشان میدهد بدون اینکه تحت تاثیر جذابیت های بصری سایت قرار بگیرید.
وایرفریم ها به اشکال مختلفی ممکن است طراحی شوند:
- وایرفریم های طراحی شده با دست
- طرح با جزئیات کم: وایرفریم های دیجیتالی یا دستی، با خطوطی ساده و برچسب گذاری در زمینه سفید
- طرح با جزئیات بالا: وایرفریم های که نشان میدهد طراحی سایت شما پس از جاگذاری لوگو و سایر المان های گرافیکی و رنگ آمیزی چگونه به نظر میرسد.
- پروتوتایپ هایی با قابلیت کلیک کردن: طرح بندی نیمه کاره که پیش نمایشی نزدیک به طرح نهایی به شما میدهد و کاربران می توانند بر روی آن کلیک کنند.
تست کاربردپذیری
در این مرحله، طراحی وایرفریم سایت مورد آزمون قرار میگیرد. به این صورت که از تعدادی کاربر نمونه خواسته می شود که به عنوان مخاطب و یا خریدار با طرح وایرفریم کار کنند و یکسری از فعالیت ها را به صورت آزمایشی انجام دهند. با اجرای تست کاربردپذیری در تلاش هستیم که به سوالات زیر پاسخ دهیم:
- آیا کاربر آزمایشی فعالیت خواسته شده را به سادگی انجام داد؟
- آیا محتوا و برچسب ها برای کاربر آزمایشی قابل درک است؟
- مسیریابی در سایت به سادگی انجام میشود؟
- آیا محتوا همانجایی بود که کاربر انتظار داشت؟ یافتن یک اطلاعات خاص دشوار بود؟
- آیا دکمه ها و لینک های «کال تو اکشن» در جای درستی قرار گرفته است؟
پاسخ این پرسشها در اصلاح پروتوتایپ و تصحیح سیستم بسیار موثر است و بعد از آن می توانیم طراحی بصری سایت را کلید بزنیم.
طراحی بصری سایت
در مرحله طراحی، پروژ شما به کمال می رسد، درست مانند اینکه ماکت خانه تان را ساخته باشید. در فرایند طراحی، تجربه کاربری سایت شما کاملا محسوس و قابل درک میشود، طوری که مخاطبان می توانند با آن ارتباط برقرار کنند.
مود بورد
«مود برد» ترتیب و ترکیبی از المان های گرافیکی شامل لوگو، تصاویر، متن ها، فونت و آیکون ها در یک سند است. درست مانند یک طراح داخلی که به دنبال بازطراحی اتاق نشیمن است، اولین گام مرحله طراحی ایجاد یک «مود برد» است. مود برد فرصتی در اختیار شما می گذارد که قبل از اینکه طراح وب پروژه نهایی را به شما تحویل دهد، شمای کلی آن را بتوانید مشاهده کنید. در اینصورت اگر طراح وب شما در مسیر اشتباه قرار گرفته باشد، میتوانید بازخورد بدهید تا اصلاحات لازم انجام شود. زمانیکه طرح مود برد را تایید کردید، طراح وب میتواند طراحی صفحه اصلی و صفحات کلیدی سایت را شروع کند.

طرح واکنشگرا
وقتی طراحی ها تایید شدند، طرح وب با برنامه نویسان فرانت_اند در خصوص طرح بندی حالت واکنش گرای سایت بحث میکند. یک طراحی سایت واکنشگرا، به گونه ای انعطاف پذیر توسعه می یابد که نسبت به دستگاه های مختلف نظیر تبلت، تلفن های هوشمند واکنش نشان دهد. طراح وب مشخص میکند که وبسایت در هر دستگاه چگونه نمایش داده شود. تیم تجربه کاربری ترکیب عناصر سایت را متناسب با هر دستگاه تغییر میدهد تا کاربران بهترین حالت استفاده را از وبسایت تجربه کنند.
سیستم مدیریت محتوا (CMS)
فرقی ندارد که وبسایت شما 10 صفحه داشته باشد یا 1000 صفحه؛ انتخاب یک سیستم مدیریت محتوای مناسب، عامل اصلی موفقیت طراحی سایت شماست. CMS ستون فقرات یک سایت است. اگر به مثال ساخت خانه برگردیم، CMS مانند لوله کشی، برق کشی، تهویه هوا، گرمایش و عایق کاری ساختمان است. یک CMS برای وبسایت شما ابزارهایی ساده و کاربردی فراهم میکند تا بتوانید محتوای دلخواه خود را خلق کنید، ویرایش کنید و منتشر سازید. حتی ابزارهایی قدرتمندی برای پیشبرد اهداف فروش و بازاریابی در اختیارتان می گذارد مانند ایجاد کمپین، تحلیل های آنالیتیکز، گردش کار و مدیریت روابط مشتریان.
یک سیستم مدیریت محتوای خوب (CMS) چه ویژگی هایی دارد؟
زمانیکه به ارزیابی این مطلب میپردازیم که کدام سیستم CMS را انتخاب نماییم، فاکتورهای زیادی وجود دارد که باید مد نظر قرار داده شوند، زیرا هر سیستم CMS دارای مزایا و معایبی است. بعضی از این سیستمها از نظر کاربرد ساده و بعضی دیگر بسیار سفارشی هستند. انتخاب یک سیستم CMS مناسب، از مسائل ناخواسته جلوگیری کرده به جای اینکه درگیر مسائل فنی مربوط به سایت باشید، اهداف کسب و کار خود را دنبال میکنید.
سوالاتی که باید از خود بپرسید:
- آیا نیازی به قابلیتهای بازاریابی پیشرفته همانند تست A/B، یکپارچهسازی با ایمیل، و راه اندزای کمپین دارید؟
- چه کسانی قرار است مدیران سایت شما باشند؟ آیا در حوزه IT دانش فنی بالایی دارند؟
- آیا محتوای وبسایت شما طبقه بندی شده است و به امکان ایجاد سطح دسترسی نیاز دارید؟
- انتظار دارید که میزان ترافیک وبسایت شما در ماه چقدر باشد؟
پاسخ این پرسش ها، معیاری است که بر اساس آن می توانید گزینه های بیشمار پیش رویتان را ارزیابی کنید.
یکپارچهسازی
اتصال و یکپارچه سازی وبسایت با سایر کسب و کارها (API) و یا با سیستم های داخلی کسب و کار نظیر حسابداری و CRM، مرحله ای مهم است که بررسی دقیقی می طلبد. هر یکپارچه سازی پیچیدگی های خودش را دارد. مثلا یکپارچه سازی سایت با سامانه مدیریت مشتریان و نرم افزار داخلی حسابداری هرکدام اقتضائات خودشان را دارند.در شروع پروژه باید بر روی این موضوع وقت گذاشت که یکپارچگی با کسب و کارهای دیگر (API) و سیستم های داخلی چه پیچیدگی هایی دارد و چه مراحلی باید طی شود.
میزبانی (هاستینگ)
شاید بتوان گفت که انتخاب یک میزبانی وب مناسب، مهمترین بخش از پروژه راه اندازی وبسایت شماست. بدون این مولفه مهم، وبسایت زیبای شما برای هیچ کس قابل دسترس نخواهد بود.زیرساخت های میزبانی وب از همان مراحل اول برنامه ریزی باید مد نظر قرار بگیرید و پس از راه اندازی وبسایت نیز جزو مهمترین اولویت هاست.
وبسایت های معمولا به سه طریق خدمات میزبانی وب دریافت میکنند:
- میزبانی ابری اشتراکی
- میزبان ابری اختصاصی
- سرور اختصاصی
هر کدام از موارد فوق چالش ها و مزیت های خودش را دارد که باید به دقت بررسی شود. انتخاب یک سرویس میزبانی پرسرعت و امن، به شما این تضمین را میدهد که وبسایت شما همیشه در دسترس است و به درستی کار میکند.
بازاریابی دیجیتال
تا زمانی که برای کسی دعوتنامه نفرستید، هیچکس به مهمانی شما نمی آید! تمام زحمت های شما در طراحی وب و تجربه کاربری تا زمانی که ترافیکی روی وبسایت شما نباشد، به هیچ دردی نمیخورد. بسته به نوع کسب و کارتان ممکن است تاکتیک های بازاریابی دیجیتال مختلفی را به کار بگیرید. این تاکتیک ها تنوع زیادی دارند، از بازاریابی شبکه های اجتماعی گرفته تا انواع تاکتیک های سئو. به دلیل اهمیت زیاد آن، در این مقاله بر روی تاکتیک های سئو تمرکز میکنیم: بهینه سازی برای موتورهای جستجو.
بهینهسازی موتور جستجو:
برخلاف آنچیزی که معمولاً تصور می شود، بهینه سازی برای موتورهای جستجو یا همان سئو، نیاز به صرف زمان و هزینه دارد و تلاش زیادی را می طلبد. کسب مهارت در سئو، نیاز به دانش، ذهن تحلیگر و خلاق و چشمانی تیز دارد.
SEO چگونه کار میکند؟
سئو با کاربران شروع میشود و به کاربران نیز ختم میشود. کاربران برای جستجوی اطلاعاتی که برایشان مفید است به موتور جستجوی گوکل و بینگ[3] مراجعه میکنند. این موتورهای جستجو، نتایج را بر اساس فاکتورهای زیادی نشان می دهند (که بسیاری از این فاکتورها برای ما ناشناخته است و تنها به تجربه میتوانیم آنها را کشف کنیم). بعضی از این فاکتورها عبارتند از: مربوط بودن نتایج، کاربرپسند بودن، دقت و البته کلید واژه ها. یک متخصص سئو، تمام این فاکتورها را در نظر میگیرد و استراتژی را به کار میبندد که محتوای وبسایت شما با کلیدواژه هایی که برای مخاطبان هدف شما مهم است در نتایج جستجو، پیدا شود. کلک و جادویی در کار نیست، تلاش فراوان، تحلیل زیاد و رویکرد مخاطب محور است که شما را به نتیجه می رساند.
همه متخصصان سئو در اهمیت موارد زیر اتفاق نظر دارند:
- برچسب عنوان ها
- هدلاین های 1 و 2
- محتوا
- شرح متا
- URL ها
- نقشه XML سایت
جستجوی پولی
جستجوی پولی (که معمولا از آن تحت عنوان پرداخت به ازای هر کلیک (PPC)[4] یاد میکنند، به عنوان یک روش تهاجمی در بازاریابی از طریق موتورهای جستجو است و معمولا با SEO مقایسه می شود. جستجوی پولی، شکلی از تبلیغات است که شما برای قرار گرفتن در نتایج موتورهای جستجو بابت آن هزینه میکنید. پلتفرمهای جستجوی پولی که مهمترین آنها گوگل ادورز است، بر مبنای کلید واژهایی که انتظار دارید در نتایج جستجو ظاهر شوند، هزینه دریافت میکنند. برخلاف SEO که رتبه سایت شما با گذر زمان و به صورت طبیعی بهبود می یابد، جستجوی پولی شما را در کمترین زمان به صدر نتایج جستجو می رساند.
جنگ مزایده
پلتفرمهای جستجوی پولی، از سیستم مزایده برای قرار دادن تبلیغات استفاده میکند. شما به گوگل میگویید که چقدر پول بابت یک کلیدواژه پرداخت میکنید و گوگل تبلیغات شما را نسبت به مبلغ پرداختی در نتایج جستجو نشان میدهد. هر چه کلیدواژه موردنظرتان رقابتیتر باشد (یعنی کسب و کارهای دیگر تمایل به پرداخت مبلغ بیشتری برای آن کلیدواژه داشته باشند)، آن کلیدواژه گرانتر میشود. اگر مبلغ پیشنهادی شما به اندازه کافی بالا نباشد، جایگاه تبلیغ شما پایین می آید و یا اصلاً به نمایش در نمیآید. تمام بخشهای SEM، شامل SEO و جستجوی پولی، فرایندهایی متوالی هستند که نیازمند بازبینی مستمر، تغییر استراتژی، و تجزیه و تحلیل مداوم است. نادیده گرفتن این نکات، منجر به کاهش رتبه شما در گذر زمان می شود.